Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 프로그래밍언어
- 웹
- 중소기업면접
- 연결요소의개수
- 후기
- algorithm
- BOJ
- 정수내림차순으로배치하기
- 이클립스
- java
- 프로그래머스
- 한국재정정보원
- 확인문제
- 건보필기
- 필기
- 필기후기
- 공부
- CSS
- 웹개발
- HTML
- 코딩
- 프로그래밍
- Linux
- 인강
- 농은면접
- 백준
- 부스트코스
- 알고리즘
- 수박수박수박수박수?
- 웹프로그래밍
Archives
- Today
- Total
공부하는 히욤이
따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 #7 BodyParser & PostMan & 회원 가입 기능 본문
Programming/React+Node
따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 #7 BodyParser & PostMan & 회원 가입 기능
히욤이 2021. 8. 13. 01:31body-parse
- client에서 보내주는 req.body 값을 지정된 형태로 받을 수 있게 하는 미들웨어
express 4.16버전 이전에는 body-parser를 설치해야 사용할 수 있었지만 4.16 버전부터는 express 내부에 body-parser가 포함되어 있기 때문에 따로 import를 해 줄 필요가 없다.
만약, 4.16 이후 버전에서 body-parser를 import해서 사용할 경우 'bodyParser' is deprecated 가 뜨면서 bodyParser에 줄이 그어진다.

2. index.js
bodyparser를 사용하는 대신 다음과 같이 작성하였다.
const express = require('express');
const app = express(); //새로운 express app 생성
const port = 5000;
const { User } = require('./models/User');
// body parsers
// application/x-www-form-urlencoded
app.use(express.urlencoded({extended: true}))
// application/json
app.use(express.json())
const mongoose = require('mongoose');
// Error 방지
mongoose.connect('mongodb+srv://heeyomi:801380gml@boilerplate.x04nx.mongodb.net/myFirstDatabase?retryWrites=true&w=majority', {
useNewUrlParser : true,
useUnifiedTopology : true,
useCreateIndex : true,
useFindAndModify : false
}).then(()=> console.log('MongoDB Connected...'))
.catch(err => console.log(err));
// root 디렉토리에 Hello World가 출력되게
app.get('/', (req, res) => {res.send('Hello World!')});
app.post('/register', (req,res) => {
// 회원가입시 필요한 정보들을 clinet에서 가져오면 그 정보들을 데이터베이스에 넣어준다.
const user = new User(req.body);
// user model에 저장할 때, 에러가 있으면 client에 에러가 있다고 json 형식으로 전달
user.save((err, userInfo) => {
if(err) {
// 실패했을 경우
return res.json({
success: false,
err
})
} else {
// 성공했을 경우
return res.status(200).json({
success: true
})
}
});
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));
* 결과
데이터 전송 방식은 post로 하고 localhost:5000/register로 json 타입의 데이터를 보낸다
데이터가 전송에 성공했다면 'success'가 뜬다.

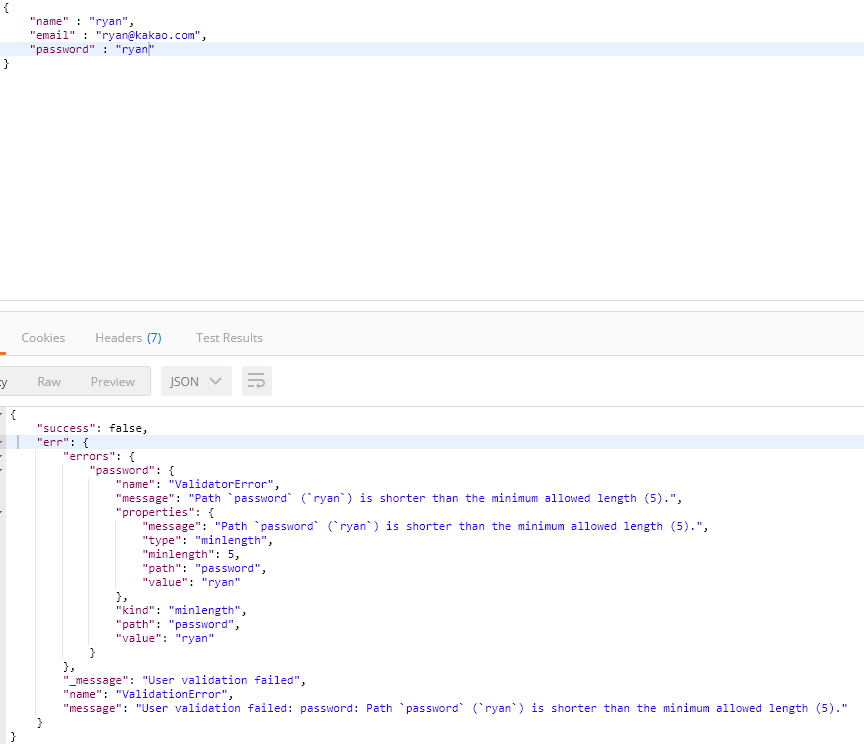
실패할 경우에는 다음과 같이 에러가 뜬다.

'Programming > React+Node' 카테고리의 다른 글
| 따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 #9 비밀 설정 정보 관리 (0) | 2021.08.13 |
|---|---|
| 따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 #8 Nodemon 설치 (0) | 2021.08.13 |
| 따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 #4 MongoDB Model & Schema (0) | 2021.08.12 |
| 따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 #3 몽고 DB 연결 (0) | 2021.08.12 |
| 따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 #2 Node JS와 EXPRESS JS 다운로드 하기 (0) | 2021.08.12 |


