| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 부스트코스
- 수박수박수박수박수?
- 필기
- 프로그래밍
- BOJ
- 알고리즘
- 중소기업면접
- 공부
- 정수내림차순으로배치하기
- 후기
- 코딩
- 웹개발
- Linux
- 확인문제
- 이클립스
- algorithm
- CSS
- 필기후기
- 한국재정정보원
- 프로그래머스
- HTML
- 백준
- 농은면접
- 연결요소의개수
- 건보필기
- java
- 프로그래밍언어
- 웹프로그래밍
- 인강
- 웹
- Today
- Total
목록boostcourse/웹 프로그래밍 (5)
공부하는 히욤이
1) 자바스크릡트 변수- 연산자- 타입 변수 var, let, const로 선언 어떤 것을 사용하는가에 의해 변수의 유효범위가 달라짐 var a = 2; var a = "aaa"; var a = 'aaa'; var a = true; var a = []; var a = {}; var a = undefined; 연산자 우선순위는 ()를 사용 수학연산자 : +, -, *, /, % 등이 있음 논리 연산자, 관계 연산자, 삼항 연산자도 있음 //or 연산자 활용 const name = "crong"; const result = name || "codesquad"; console.log(result); var name = ""; var result = name || "codesquad"; console.log(r..
 [부스트코스] 웹 프로그래밍 : Servlet - BE
[부스트코스] 웹 프로그래밍 : Servlet - BE
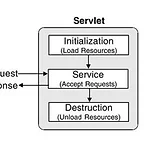
1) Servlet 이란? 서블릿 자바 웹 어플리케이션의 구성 요소 중 동적인 처리를 하는 프로그램의 역할 서블릿은 WAS에서 동작하는 Java 클래스 HttpServlet 클래스를 상속 받아야 함 서블릿과 JSP로부터 최상의 결과를 얻으려면, 웹페이지를 개발할 때 이 두가지를 조화롭게 사용해야 함 자바 웹 어플리케이션(Java Web Application) WAS에 설치되어 동작하는 어플리케이션 HTML, CSS , 이미지, 자바로 작성된 클래스, 각종 설정 파일 등이 포함 됨 2) Servlet 작성 방법 버전에 따른 Servlet 작성 방법 1. Servlet 3.0 spec 이상에서 사용하는 방법 web.xml 파일을 사용하지 않습니다. 자바 어노테이션(annotation)을 사용합니다. 앞에서 ..
1) CSS 선언방법 CSS의 구성 span { color : red; } span : selecor ( 선택자 ) color : property red : value style을 HTML 페이지에 적용하는 3가지 방법 1. inline - HTML 태그 안에다가 적용 - 다른 CSS 파일에 적용한 것 보다 가장 먼저 적용 2. internal - style 태그로 지정 - 구조와 스타일이 섞이게 되므로 유지보수가 어렵다 - 별도의 css파일 관리를 하지 않아도 됨 ... 3. external - 외부파일(.css)로 지정하는 방식 -코드가 아주 짧지 않다면 가급적 이 방법으로 구현하는 것이 가장 좋음 4. 우선순위 - inline은 별도의 우선순위를 갖지만, internal 과 external은 우..
 [부스트코스] 웹 프로그래밍 기초 : HTML - FE
[부스트코스] 웹 프로그래밍 기초 : HTML - FE
1) HTML Tags tag의 종류 링크 이미지 목록 제목 2) HTML Layout 태그 레이아웃을 위한 태그 header section nav footer aside 3)HTML 구조설계 4) class와 id 속성 id 고유한 속성으로 한 HTML 문서에 하나만 사용 가능 고유한 ID 값이 있으면 하나하나에 특별한 제어를 할 수 있으며 검색에도 용이 class 하나의 HTML 문서 안에 중복해서 사용 가능 하나의 태그에 여러개의 다른 class 이름을 공백을 기준으로 나열 할 수 있음 홈페이지 전체적인 스타일을 일관성 있게 지정하기 위해 class 사용이 필수적
 [부스트코스] Web개발의 이해 - FE/BE
[부스트코스] Web개발의 이해 - FE/BE
1) 웹 프로그래밍을 위한 프로그램 언어들 저급언어 - 기계 중심의 언어 - 2진수로 이뤄진 값으로 작성하는 프로그래밍 언어(기계어) - 유지보수가 굉장히 어려움 - 사용이 굉장히 어려움 고급언어 - 사람 중심의 언어 - 이해하기 쉬운 문법 고급 언어 특징 FORTRAN 최초의 고급언어 중의 하나 과학 계산용으로 주로 사용 COBOL FORTRAN과 더불어 역사가 오래된 언어 일반 업무에서 사용 할 목적으로 만들어졌으며, 현재도 은행 등에서 사용 PROLOG 논리형 프로그래밍 언어 논리식을 토대로 오브젝트와 오브젝트 간의 관계에 관한 문제를 해결하기 위해 사용 C 1972년 미국 벨 연구소의 데니스 리치에 의해 개발된 고급언어 시스템 프로그리밍에 가장 적합한 평가를 받는 언어 Erlang 스웨덴의 에릭슨..
