Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 프로그래머스
- 연결요소의개수
- 건보필기
- 한국재정정보원
- 공부
- 중소기업면접
- HTML
- 프로그래밍언어
- 프로그래밍
- 필기후기
- 웹
- 농은면접
- 정수내림차순으로배치하기
- 웹프로그래밍
- 필기
- 백준
- java
- Linux
- algorithm
- 이클립스
- 수박수박수박수박수?
- 인강
- 확인문제
- BOJ
- CSS
- 웹개발
- 부스트코스
- 후기
- 알고리즘
- 코딩
Archives
- Today
- Total
공부하는 히욤이
따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 #21 데이터 Flow & Axios 본문
axios
- react.js 부분에서 request를 보내게 되면 그때 사용할게 axios 라이브러리
- jquery를 사용할때의 ajax같은 것
axios 설치
C:\practices\react-node\boiler-plate\client> npm install axios
[client > LandingPage.js]
import React, { useEffect } from 'react';
import axios from 'axios';
export default function LandingPage() {
useEffect(() => {
axios.get('/api/hello')
.then(response => console.log(response.data));
}, [])
return(
<div>
LandingPage
</div>
)
}request 하기 위해 임의로 만들어봄
Landing Page를 실행하자마자 useEffect 함수가 실행 됨
get Request를 server에 보낸다는 것
server에서 돌아오는 response를 console로 찍는 다는 것
[server > index.js]
app.get('/api/hello', (req, res) => {
res.send("안녕하세요~");
})request를 받는 라우터를 index.js에서 만듬
실행시 다음과 같은 에러가 뜸

서버는 포트가 5000번이고 클라이언트는 3000번이기 때문에 서버가 request를 받지 못하고 있어 위와 같은 에러가 뜸
[LandingPage.js]
import React, { useEffect } from 'react';
import axios from 'axios';
export default function LandingPage() {
useEffect(() => {
axios.get('http://localhost:5000/api/hello')
.then(response => console.log(response.data));
}, [])
return(
<div>
LandingPage
</div>
)
}http://localhost:5000번으로 보내줌

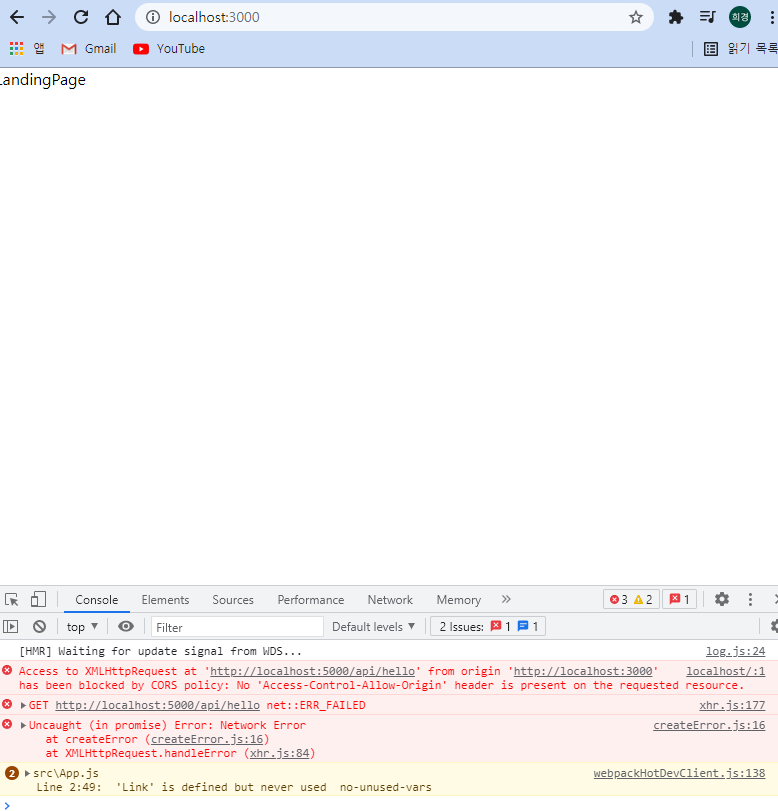
다른 에러가 발생 함
Access to XMLHttpRequest at 'http://localhost:5000/api/hello' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
xhr.js:177 GET http://localhost:5000/api/hello net::ERR_FAILED
createError.js:16 Uncaught (in promise) Error: Network Error
at createError (createError.js:16)
at XMLHttpRequest.handleError (xhr.js:84)'Programming > React+Node' 카테고리의 다른 글
| 따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 #23-24 Proxy Server / Concurrently (0) | 2021.08.18 |
|---|---|
| 따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 #22 CORS 이슈, Proxy 설정 (0) | 2021.08.18 |
| 따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 #20 React Router Dom (0) | 2021.08.17 |
| 따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 #15-18 리액트란?/Create-React-App/npm npx/구조 설명 (0) | 2021.08.17 |
| 따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 #14 로그아웃 기능 (0) | 2021.08.17 |


