Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- CSS
- 확인문제
- 정수내림차순으로배치하기
- 공부
- 프로그래밍언어
- 이클립스
- algorithm
- 코딩
- 알고리즘
- 한국재정정보원
- 인강
- 중소기업면접
- 백준
- 웹개발
- 건보필기
- 웹
- 후기
- 필기
- 연결요소의개수
- 농은면접
- BOJ
- Linux
- 프로그래밍
- 부스트코스
- 웹프로그래밍
- 필기후기
- java
- 프로그래머스
- HTML
- 수박수박수박수박수?
Archives
- Today
- Total
공부하는 히욤이
따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 #22 CORS 이슈, Proxy 설정 본문
Access to XMLHttpRequest at 'http://localhost:5000/api/hello' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
xhr.js:177 GET http://localhost:5000/api/hello net::ERR_FAILED createError.js:16
Uncaught (in promise) Error: Network Error at createError (createError.js:16) at XMLHttpRequest.handleError (xhr.js:84)보안정책 때문에 cors 정책이 있는데 cors정책 때문에 막힌 에러임
이것을 proxy로 해결
C:\practices\react-node\boiler-plate> cd client
C:\practices\react-node\boiler-plate\client> npm i http-proxy-middleware
client의 src에 setUpProxy.js를 생성
[setUpProxy.js]
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function (app) {
app.use(
'/api',
createProxyMiddleware({
target: 'http://localhost:5000',
changeOrigin: true,
})
);
};
[LandingPage.js]
import React, { useEffect } from 'react';
import axios from 'axios';
export default function LandingPage() {
useEffect(() => {
axios.get('/api/hello')
.then(response => console.log(response.data));
}, [])
return(
<div>
LandingPage
</div>
)
}LandingPage의 axios.get url은 원래대로 바꿔줌
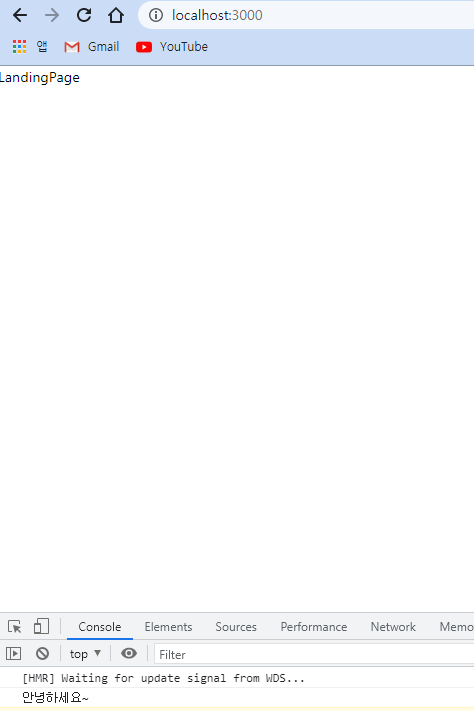
실행하면 다음과 같은 결과가 뜬다.

frontend 3000번포트에 backend 5000번 포트에서 보낸 안녕하세요가 출력됨
'Programming > React+Node' 카테고리의 다른 글
| 따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 #25-26 Antd Css/Redux 기초 (0) | 2021.08.18 |
|---|---|
| 따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 #23-24 Proxy Server / Concurrently (0) | 2021.08.18 |
| 따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 #21 데이터 Flow & Axios (0) | 2021.08.17 |
| 따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 #20 React Router Dom (0) | 2021.08.17 |
| 따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 #15-18 리액트란?/Create-React-App/npm npx/구조 설명 (0) | 2021.08.17 |

